Tips & tricks - Video-Capture: ein 3D-Logo in Photoshop
Eine Anmerkung vorne weg...
Manchmal ist es gar nicht so leicht, einen distanzierten Blick auf das eigene Können oder - wie in diesem Falle - das eigene Unvermögen zu erhaschen.Aber es wäre fatal, alles aufzugeben, und gar nichts mehr zu versuchen, weil das Ergebnis vielleicht enttäuschen könnte. Denn genau in diesen VERSUCHEN, sehe ich den eigentlichen Spaß am Leben. Etwas perfekt zu können, macht nur halb soviel Spaß, wie etwas zu lernen. Soweit ist also nichts falsch an diesem Tutorial. Dennoch ist es Ausdruck einer völlig falschen Herangehensweise. Ich habe mich überschätzt und die Beherrschung des Mediums über den Inhalt gestellt. "Poor guy." Nichts kann tatsächlich überzeugen, wenn es lediglich Ausdruck von Technikfetischismus ist. Dieses Tutorial stellt ein sehr gutes Beispiel dafür dar, und genau aus diesem Grund ist es noch hier. Ich habe lange darüber nachgedacht, ob ich es wieder löschen sollte - es ist das genaue Gegenteil, von dem was ich, naiv wie ich war, erreichen wollte.
Wenn Ihr Euch dennoch damit beschäftigt, behaltet immer im Hinterkopf: Mit der Technik umzugehen ist nur die Voraussetzung für den nächsten Schritt.
Tom, 11.3.2001
Ein MTW-Logo in 18min 44 Sekunden. Und Du schaust zu.
Zufälligerweise bin ich bei der Arbeit auf ein brillantes Tool namens Camtasia gestoßen. Damit ist es möglich, Videos vom Bildschirm mitzuschneiden. Welches Tutorial könnte besser sein, als einfach zuzuschauen?! Ich habe versucht, die Videos möglichst klein zu halten, aber zum Schluß sind die 18 Minuten doch ganze 10 MB groß. Dafür ist aber alles dabei, kein Schritt fehlt.Folgende Punkte werden in den Videos anschaulich dargestellt:
- Arbeit mit Pfaden (Schritt1)
- Erstellen von Outlines
- Erste Anfänge
- Korrekturen
- Hinzufügen von Serifen und Bögen
- Transformationen von Pfad-Teilen
- Pfade in gefüllte Flächen konvertieren.
- Erstellen einer einfachen 3D-Form (Schritt 2)
- Perspektivische Verzerrung
- Arbeiten mit Ebenen (Lock Transparency, Grouped-Layers) (Schritt 3)
- Andeuten von Oberfläche und Schatten
- Ausarbeiten durch Ränder und Kanten
- Arbeit mit Hintergrund und Vordergrund
- Kontrast erhöhen mit Levels (Tonwertkorrektur)
- Hervorheben durch Glow-Effekte
- Das Smudge-Tool (Wischfinger)
- Hervorheben durch Schatten
- Hinzufügen von Material und Oberfläche durch Overlay-Ebenen
- Hinzufügen von Lense-Flares
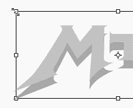
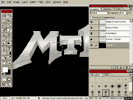
Und das ist nach 18 Minuten herausgekommen...

Natürlich ist dieses Logo alles andere als perfekt. Oder sprechen wir es aus: es ist geradezu hässlich. Die Kanten sind unsauber, die Textur hätte mehr Kontrast benötigt und schließlich hätte ich das Ergebnis auch noch mit Hand (Brushes) nachbearbeiten können. Aber darum ging es nicht. Ich hatte mir den Anspruch gestellt, ein wirklich aussagekräftiges Video zu erstellen. Vielleicht wäre es noch ganz sinnvoll gewesen, Ton mitzuschneiden, aber mein Mikrophon war zu leise, und außerdem hasse ich es, meine eigene Stimme zu hören. :-)
Zu meiner Verteidigung muß ich übrigens noch erwähnen, daß es verdammt schwierig ist, in einer Auflösung von 640x480 zu zeichnen. Und schließlich nimmt Camtasia einen Großteil der Rechnerperformance für sich in Anspruch, so daß das Arbeiten mit Brushes oder sogar dem Smudge-Tool wirklich krampfhaft wird.
Die Videos zum herunterladen
Hier sind die Dateien...- mtw_schritt1_pfade.avi [760 kb]
- mtw_schritt2_3d.avi [4494 kb]
- mtw_schritt3_finish.avi [4748 kb]
- tscc.exe [190 kb]
Schritt 1 - Pfade
Ich werde immer wieder gefragt, wie um Himmels Willen ich meine Schriften erstelle. Hier könnt ihr einfach zuschauen... Zunächst habe ich übrigens eine kleine Skizze in meinem Skizzenbuch gemacht (ca. 2-4 cm groß), damit ich Euch nicht mit ewigen Versuchen langweile. Das fertige Logo hat mit der Skizze aber nicht mehr viel gemeinsam. |
Wie ihr erkennen könnt, arbeite ich immer nur mit der
Standart-Variante des Pfade-Werkzeugs Umschalten tue ich dann mit CONTROL, ALT und SHIFT. Eine umfangreiche Beschreibung der vielen Möglichkeiten findet Ihr in der PS-Doku unter "Drawing with the pen tool". |
 |
|
 |
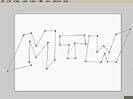
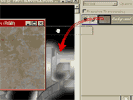
Danach habe ich alle Menüs mit TAB ausgeblendet (Die Toolbox brauch ich ja nicht, da ich die verschiedenen PEN-Werkzeuge mit den Umschalttasten aktiviere.) |
 |
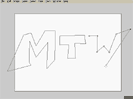
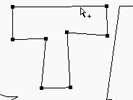
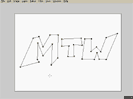
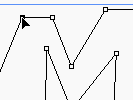
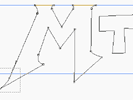
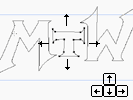
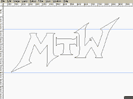
Zunächst gebe ich nur die groben Konturen des Schriftzuges ein. (Klick, Klick, Klick) |
 |
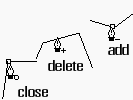
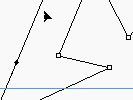
Ihr müßt immer darauf achten, wie der Mauszeiger aussieht. Beispielsweise wird ein kleiner Kreis angezeigt, wenn ihr den Pfad schließt, oder ein Plus oder Minus, wenn Ihr den Cursor über einem Pfad bewegt und daher Punkte hinzufügen oder löschen könnt. |
 |
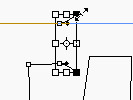
Wenn man einen Teil des Pfades mit CONTROL und ALT anklickt, wird er vollständig ausgewählt. |
 |
Wenn Ihr weitere Teile mit CONTROL, SHIFT und ALT anklickt, werden diese zusätzlich ausgewählt. |
 |
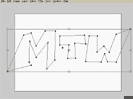
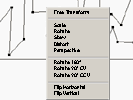
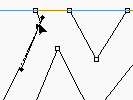
Bei 00:45 wähle ich alle drei Buchstaben mit ALT+SHIFT und danach CONTROL-T für "Edit->Free Transform". Eine Transformation-Box erscheint. |
 |
Wenn man mit gedrückter ALT und SHIFT-Taste eine Ecke der Box zieht, erfolgt die Transformation proportional (die Seitenverhältnisse bleiben erhalten) und mittig. |
 |
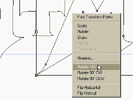
Mit der rechten Maustaste kann man sehr schnell andere Transformationen wählen (z.B. horizontal spiegeln). |
 |
Mit ENTER schließt man eine Transformation ab. |
 |
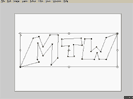
Bei 00:53 blende ich mit CONTROL-R die Liniale ein, um mir Hilfslinien zur Orientierung in die Zeichnung zu ziehen. |
 |
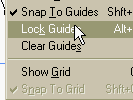
Bei 01:01 sperre ich diese Hilfslinien vor versehentlichem Verändern. |
 |
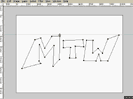
Danach fangen ich an, die Proportionen der Schrift zu korrigieren. Dazu halte ich jetzt immer CONTROL gedrückt, um in den Verschiebe-Modus umzuschalten. Immer daran denken: Man kann auch Linien ziehen... |
 |
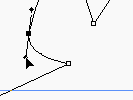
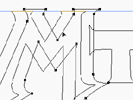
Bei 01:15 fange ich an, Serifen (spitze Ecken) hinzuzufügen. Dazu füge ich Punkte zu Linien hinzu und verschiebe diese oder die Endpunkte der Linien. (Das ist seeehhhr effektiv...) |
 |
Bei 01:18 wollte ich eigentlich die Linie verschieben. Ging aber nicht, da die "Anchors" (die Bogenlinien der Punkte) genau auf der Linie lagen. Schließlich verschiebe ich die beiden Punkte einzeln. |
 |
Bei 01:59 nutze ich die zweite Möglichkeit, Rundungen zu erzeugen: Mit ALT schalte ich in das "Convert Point"-Werkzeug um. Wenn sich der Mauszeiger über einem Punkt befindet, ändert er sich in ein offenes, spitzes Dreieck. Klickt man nun auf einen Punkt, wird eine spitze Kante erzeugt. Zieht man auf einem Punkt, erzeugt man einen Bogen. |
 |
Bei 02:13 wähle ich mehrere Punkte zum Verschieben. (CONTROL und SHIFT gedrückt lassen.) |
 |
Bei 03:05 wähle ich mehrere Punkte, um sie mit "Free Transform" zu bearbeiten. Sehr effektiv! Übrigens wieder mit gedrückter ALT-Taste, um den Mittelpunkt beizubehalten. |
 |
Bei 03:32 kopiere ich das "M" durch drücken CONTROL-Taste zusammen mit der ALT-Taste und ziehe die Kopie an die richtige Stelle. Dann gleich CONTROL-T für "Free Transform", rechte Maustaste, Rotate 180°. |
 |
Bei 04:10 wähle ich mehrere Punkte, um sie mit "Free Transform" zu rotieren. Sehr effektiv... |
 |
Bei 04:43 nutze ich die Cursor-Tasten, um das ausgewählte "T" genau zu verschieben. |
 |
Das war´s schon. Der Pfad wird in der Pfad-Palette gespeichert und weiter geht´s mit Schritt 2. |
Schritt 2 - Perspektive und Form
In diesem Schritt nutze ich die erstellte Typographie, um ein dreidimensionales Logo zu erstellen. Man sollte immer im Hinterkopf behalten, daß ein Rendering-Tool wie 3Ds-Max nicht zwangsläufig schneller sein muß. Gerade für den nicht trainierten Grafiker müßte die visuelle Arbeit viel leichter sein, als abstrakte Wire-Frame-Grafiken und Renderoptionen in ein Wunschergebnis zu überführen. Viele wirklich "coole" Renderings erwecken daher auch den Eindruck, sie könnten Zufallsprodukt eines ausgiebigen Tests aller Einstellungen und Effekte sein, anstatt grafisch geplant und umgesetzt.Wie dem auch sei - diese Methode ist so alt wie die Computergrafik selbst und nicht besonders spektaktulär. Für Anfänger verdeutlicht sie dennoch viele grundlegende Konzepte.
 |
Der Pfad wird in der Pfadpalette ausgewählt. |
 |
Bei 00:20 wird der Pfad in eine Auswahl umgewandelt. Dazu mit CONTROL auf das Thumb-Nail des Pfades klicken. Das hat den Vorteil, daß die Pfad-Konturen gleich ausgeblendet werden. Ganz praktisch... |
  |
Bei 00:24 erzeuge ich eine neue Ebene, in der ich die Auswahl füllen möchte. Eigentlich erstelle ich neue Ebenen IMMER mit CONTROL-SHIFT-N, für das Tutorial nutze ich zu Übersichtlichkeit dennoch das "Neue Ebene"-Icon der Layer-Palette. Damit ich sofort einen Namen vergebe, klicke ich dort immer mit gedrückter ALT-Taste (Namen sind seeehhhr wichtig, aber das lernt man erst viel später. z.B. wenn man herausfindet, wozu CONTROL+ rechte Maustaste gut sein kann.) |
 |
Bei 00:37 wähle ich ein helles grau... |
 |
mit dem ich bei 00:45 fülle. (Normalerweise fülle ich immer mit ALT-BACKSPACE...) |
 |
Bei 01:02 transformiere ich die Ebene perspektivisch. Dazu müßte ich eigentlich nicht mit der rechten Maustaste umschalten, CONTROL-SHIFT-ALT-Ziehen auf einer Ecke der Transformations- Box hätte es auch getan, aber der Übersichtlichkeit halber ;-) |
 |
Bei 01:15 schließe ich die Transformation mit ENTER ab. |
 |
Bei 01:21 erstelle ich eine Kopie der "Oberflächen"-Ebene indem ich sie auf das "Neue Ebene"-Icon der Layer-Palette ziehe. |
 |
Danach ziehe ich das Original über die Kopie, und benenne sie durch Doppelklicken um. |
 |
Bei 01:51 verschiebe ich die Kopie mit CONTROL und den Cursor-Tasten |
 |
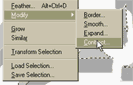
Bei 01:56 verwende ich "Levels" (Tonwertkorrektur), um das die Kanten abzudunkeln |
 |
Bei 02:13 skaliere ich die Ebene etwas (SHIFT und ALT halte ich fest, damit die Position und Proportion nicht verändert wird) |
 |
Bei 02:28 fange ich an, die Kanten zu vervollständigen. Dummerweise habe ich anfangs noch 64% Opacity gewählt. :-) Natürlich leiden die Kanten unter dem großen Pinsel. Eigentlich würde ich hier immer eine schnelle Auswahl mit dem Lasso-Tool bei gedrückter ALT-Taste erstellen, damit die Kanten wirklich scharf und gerade sind. |
  |
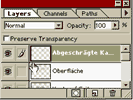
Bei 03:34 erstelle ich eine neue Ebene, die abgeschrägte
Kanten enthalten soll. Um die Kanten zu erzeugen, erstelle ich bei 03:42 eine Auswahl der "Oberfläche", indem ich mit CONTROL auf die Oberflächen-Ebene drücke. |
 |
Danach verkleinere ich die Auswahl um 2 Pixel, invertiere sie... |
  |
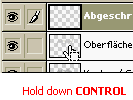
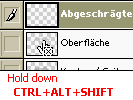
und klicke mit gehaltener ALT,
CONTROL und
SHIFT-Taste wieder auf die "Oberflächen"-Ebene. Auf das "X" im Cursor achten! |
 |
Die Auswahl wird augeblendet (würde nur verwirren...) |
 |
Danach mit geringer Opacity und großem, weichem Pinsel etwas weiß und schwarz auftragen... |
 |
Bei 04:50 wird die Auswahl aufgehoben (versteckte Auswahlen können oft verwirren...) |
 |
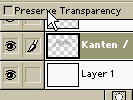
Bei 04:55 wird die "Preserve Transparency"-Option für die "Kanten"-Ebene aktiviert. |
 |
Ab 05:00 füge ich mit einem harten Brush etwas Schatten hinzu. |
 |
Ab 06:05 wechsle ich zur "Oberflächen"-Ebene, um dort einen gewissen Glanzeffekt hinzuzufügen. |
  |
Ab 06:54 erstelle ich noch eine Innere Outline, indem ich eine Auswahl von der "Oberflächen"-Ebene erstelle, diese verkleine und dann in eine neue Ebene eine Kontur nachzeichne. |
 |
Schritt 3 - Material und Effekte
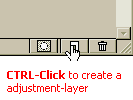
Die Welt ist schon komisch. Ausgerechnet die offensichtlichsten visuellen Zutaten gehen in Photoshop am schnellsten. Das führt aber leider dazu, daß viele Anfänger vergessen, daß die eigentlich Arbeit in der Ideenfindung, dem Entwurf und der Umsetzung der Form besteht. Die Effekte hinzuzufügen ist nur ein ganz kleiner Schritt, der aber aber ohne eine entsprechende Idee und eine grobe Vorstellung vom Endresultat nur zu Technikspielerei führen kann. Das Werkzeug ist nicht alles, und wer mehr als 30% der Arbeit an mit Filtern zubringt, ist definitiv auf dem falschen Weg! Weniger als 10% der Filter sind tatsächlich nützlich (vielleicht "Gaußschen Blur", "Motion Blur", "Add Noise", "Sharpen Unmask"). Früher habe ich auf Arbeit viel mit Eye-Candy und KPT herumexperimentiert. Heute nutze ich diese Filter überhaupt nicht mehr.Wichtiger sind da schon die Funktionen unter "Image -> Adjust". Vor allen Dingen "Levels", "Hue/ Saturation", "Invert", "Curves". Alle diese Funktionen können übrigens auch als "Adjustment-Layer" (Einstellungsebene) angewand werden. Das ist immer eine gute Idee und gehört zum "guten Photoshop-Ton". Dazu mit CONTROL auf das "Neue Ebene"-Icon in der Layer-Palette klicken.
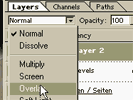
Wichtig sind auch die Ebenen-Modi. Hier besonders "Overlay", "Screen" und "Invert". Wer dann schließlich hier und da "Ebenen-Blending" einsetzt, kann sich defnintiv zu den Photoshop-Experten zählen ;-)
  |
Zunächst invertiere ich den Hintergrund, da das Logo auf schwarzem Grund besser zur Geltung kommt. |
 |
Bei 00:14 linke ich die einzelnen Ebenen des Logos und reduziere sie auf eine einzelne Ebene, da ich sonst Schwierigkeiten mit den gruppierten Einstellungsebenen bekommen kann. |
  |
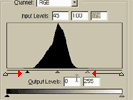
Bei 00:17 erstelle ich durch CONTROL-Klicken auf dem "Neue Ebene"-Icon eine Einstellungsebene "Tonwertkorrektur", um den Kontrast im Logo zu erhöhen. ACHTUNG: Ab Photoshop 6 gibt es hierfür ein extra Icon. |
 |
Zusätzlich aktiviere ich hier die "group with Layer"-Option, damit die Tonwertkorrektur nur auf das Logo angewendet wird. |
  |
Zusätzlich aktiviere ich hier die "group with Layer"-Option, damit die Tonwertkorrektur nur auf das Logo angewendet wird. Einstellungsebenen haben den Vorteil, daß das Original nicht verändert wird. Ich könnte später die Tonwertkorrektur wieder entfernen oder verändern, ohne das Informationen verloren gehen würden. |
 |
Bei 00:33 erstelle ich eine neue Ebene für den Glow-Effekt |
 |
Bei 00:38 erstelle ich eine Auswahl vom Logo, und fülle diese in der neuen Ebene mit Weiß. (würde ich normalerweise mit ALT-BACKSPACE machen). |
 |
Bei 00:48 verwende ich Gaußschen Blur zum Weichzeichnen. Da ich den Effekt noch nicht hell genug fand, habe ich eine Kopie der Ebene erstellt, deren Deckkraft etwas reduziert und mit "Merge Down" (auf darunterliegende Ebene reduzieren) CONTROL-E wieder beide zusammengefaßt. |
 |
Bei 1:04 erstelle ich eine neue Ebene für den Schatten des Logos auf dem Glow-Effekt. Die Beschreibung Glow-Effekt ist also falsch, da es sich eher um Nebel handeln würde, aber was soll´s... |
 |
Mit weichem Pinsel, schwarz und geringer Deckkraft (mit dem Wacom nicht so doll aufdrücken...) deute ich etwas Schatten an. |
 |
Bei 01:28 erstelle ich eine neue Ebene, um das Logo mit einer Outline noch weiter in den Vordergrund zu rücken. Dazu Auswahl vom Logo erstellen und Kontur außen füllen. |
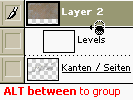
| Bei 01:38 klicke ich mit STRG auf "Kanten/Seiten", um eine Auswahl von der Ebene zu erstellen. | |
| Bei 01:45 fülle ich die Kontor dieser Auswahl mit der Vordergrundfarbe (Schwarz) | |
| Bei 01:49 reduziere ich die Deckkraft der Ebene. | |
 |
Ab 01:56 arbeite ich etwas mit dem Glow-Effekt. Dazu wähle ich die Ebene "Glow" an. Wechsle mit "R" zum "Wischfinger"-Werkzeige ("Smudge" ), Blende mit "TAB" alle Paletten aus und verwische nun die Farbe der "Glow"-Ebene, um zu verdeutlichen, warum die Ebenen-Effekte oftmals nicht der Weisheit letzter Schluß sind. Der Schmierfinger ist übrigens unerträglich langsam, wenn Camtasia aktiv ist. |
 |
Bei 02:38 füge ich die Textur hinzu. Diese hatte ich bereits vorher herausgesucht und in Photoshop geladen. Mit Drag&Drop ziehe ich sie in mein Bild. |
  |
Wenn ich mit ALT in der Layer-Palette zwischen die beiden Ebenen klicke, gruppiere ich die Textur mit dem Logo. |
  |
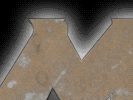
Bei 02:46 ändere ich den Ebenen-Modus der Textur in "Overlay". Das Ergebnis ist offensichtlich. |
 |
Bei 02:56 verzerre ich die Textur noch etwas perspektivisch. |
  |
Bei 03:04 erhöhe ich ihren Kontrast mit Tonwertkorrektur. |
 |
Bei 03:21 erstelle ich eine neue Ebene für den Lense-Flare-Effekt. Dieser Filter funktioniert nur auf gefüllten Ebenen und dort nur auf dunklen Flächen. Also fülle ich die neue Ebene mit Schwarz. |
  |
Bei 03:44 ändere ich den Ebenen-Modus in "Screen". Das führt dazu, daß die Ebene nur noch dort sichbar bleibt, wo sie heller als der Untergrund ist. Damit der Effekt nicht zu sehr ablenkt (er ist schon so schlimm genug), schwäche ich die Farben und reduziere die Deckkraft. |
 |
Dann kommt nur noch ein kleiner Text, was MTW eigentlich bedeuten soll. (Hallo Xerxes ;-) ) |
Ende gut, alles gut...
Ok, das war´s schon. Als ich anfing, mit dem Computer zu zeichnen, stieß ich auf "Animator", ein Grafikprogramm, daß allen anderen weit überlegen schien. Die beste Funktion bestand darin, Records aufzuzeichnen, inklusive Mausbewegungen. Einer der Gründe, weshalb ich überhaupt mit Grafik anfing, bestand darin, daß ein mitgeliefertes "Record" die Möglichkeiten des Programms und eine mögliche Arbeitsweise hervorragend veranschaulichte. Ich habe mir diese Aufzeichnung bestimmt einige duzent male angeschaut. Eine Woche später kannte ich alle wichtigen Funktionen in Animator und konnte mich konzentrieren. Auf´s ZEICHNEN mit dem dem Computer.Meine Sorge besteht jetzt darin, daß meine eigenen Videos zu groß sind, und zweitens dieses Tutorial nur in Deutsch vorliegt (Mein Englisch ist einfach zu schlecht. Falls jemand motiviert genug ist, sich an einer Englischen Übersetzung zu versuchen, hab´ ich sicherlich nichts dageben.).
Vielleicht könnt ihr mir ja schreiben, ob ihr den Download dennoch gewagt habt, und wenn ja, ob Ihr etwas daraus lernen konntet.
Craig Mullins, mein absolutes Vorbild, hat übrigens ebenfalls einige Captures erstellt, die sich eher mit dem Zeichnen als mit der Technik beschäftigen. Ein absolutes muß! Zu finden unter www.goodbrush.com"
viel Spaß beim Zeichnen.
tom, 10.3.2001
Letzte Änderung: 2004-05-14 (Screenshots und Tabellenform)